在 VS Code 中配置 C/C++ 编译器
前言
以下内容摘自维基百科:
Visual Studio Code(简称 VS Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件以扩展的方式支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装其他扩展以拓展软件功能。
既然它这么强大,那我们今天就来学习如何在 VS Code 中配置 C/C++。
前置知识(可忽略)
以下是笔者认为读者必须了解的一些前置知识。
要想在 VS Code 里配置好 C/C++ 编译器,那么掌握这些内容是必不可少的。至少,读者可以知道自己在做什么。
1. Visual Studio Code 与 IDE 的关系
VS Code不是IDE(Integrated Development Environment,集成开发环境)!!!
这也是很多人容易忽视的点。
正如之前维基百科上所写,Visual Studio Code 是一款编辑器。而 IDE 通常包括「源代码编辑器」、「自动构建工具」、通常还包括「调试器」。举个栗子,像很多人使用的 Dev-C++ 就是一款IDE,因为它不仅包括编辑器,还自带编译器 tdm-gcc 与调试器 GDB。像其他的IDE还有Visual Studio(注意这不是Visual Studio Code),JetBrains公司的IDEA系列等等。
Visual Studio Code 虽然不是 IDE,但它可以通过安装强大的的扩展来达到 IDE 的效果。
2. 环境变量
环境变量,就相当于 C/C++ 里的宏定义(只是类似,不完全相同),只不过它一般是给操作系统使用的。
例如,在 C/C++ 中,使用无符号长整型每次都要打 unsigned long long 实在是太长了,而且代码里需要用到很多次。这时候就要用到宏,只需要在头文件后面加上 #define unsigned long long ull ,再在下次需要用到无符号长整型时,只需要打上 ull 就可以了。
环境变量也是如此,每个环境变量的 变量名 与 值 一一对应。(不同的是,一个 变量名 可以对应多个 值 )
尝试一下(点击可展开或折叠)
若读者正在使用
Windows操作系统,不妨按住 + R 打开「运行」后,输入%USERPROFILE%后点击「确定」,是不是打开了用户的个人文件夹呢?
或者读者可能正在使用
Linux操作系统,不妨在终端输入echo $PATH试试?(该命令可查看系统的环境变量$PATH)
开始配置
配置环境变量会因不同平台而异,本篇文章主要讨论如何在 Windows 操作系统上配置 gcc 或 g++ 编译器。
从 Dev-C++ 配置环境变量
Dev-C++是一个轻量级的 C/C++ 集成开发环境,它内置了编辑器、编译器和连接器,提供语法高亮,还有多样的调试功能。相比与其他 C/C++ 集成开发环境,Dev-C++具有功能简洁、易上手等优点,深受广大用户的喜爱。
以下教程以 Dev-C++ 5.9.2 为例,其他版本大同小异。
Step 1: 定位 gcc/g++ 编译器目录
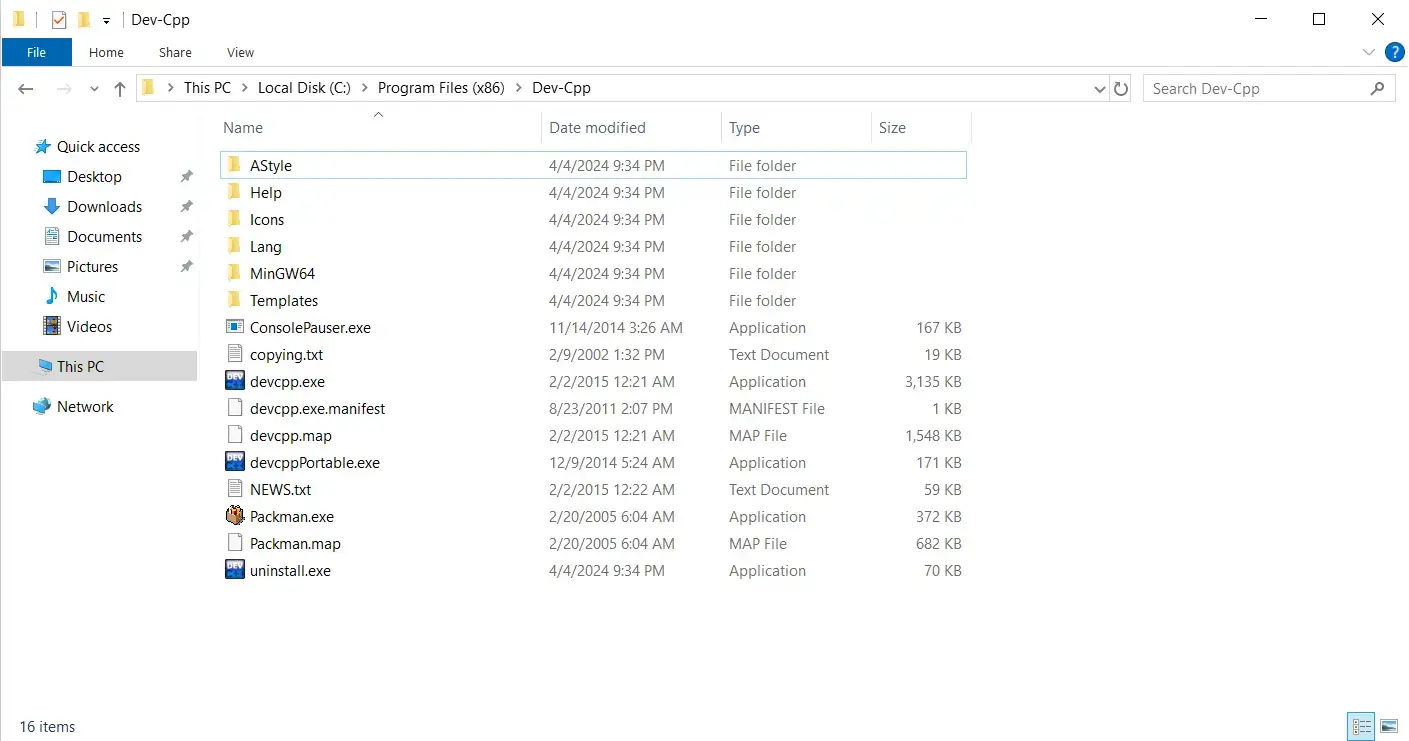
打开 Dev-C++ 的安装目录,如下图所示。(若无法找到,可右键 Dev-C++ 的快捷方式,然后点击「打开文件所在位置」)

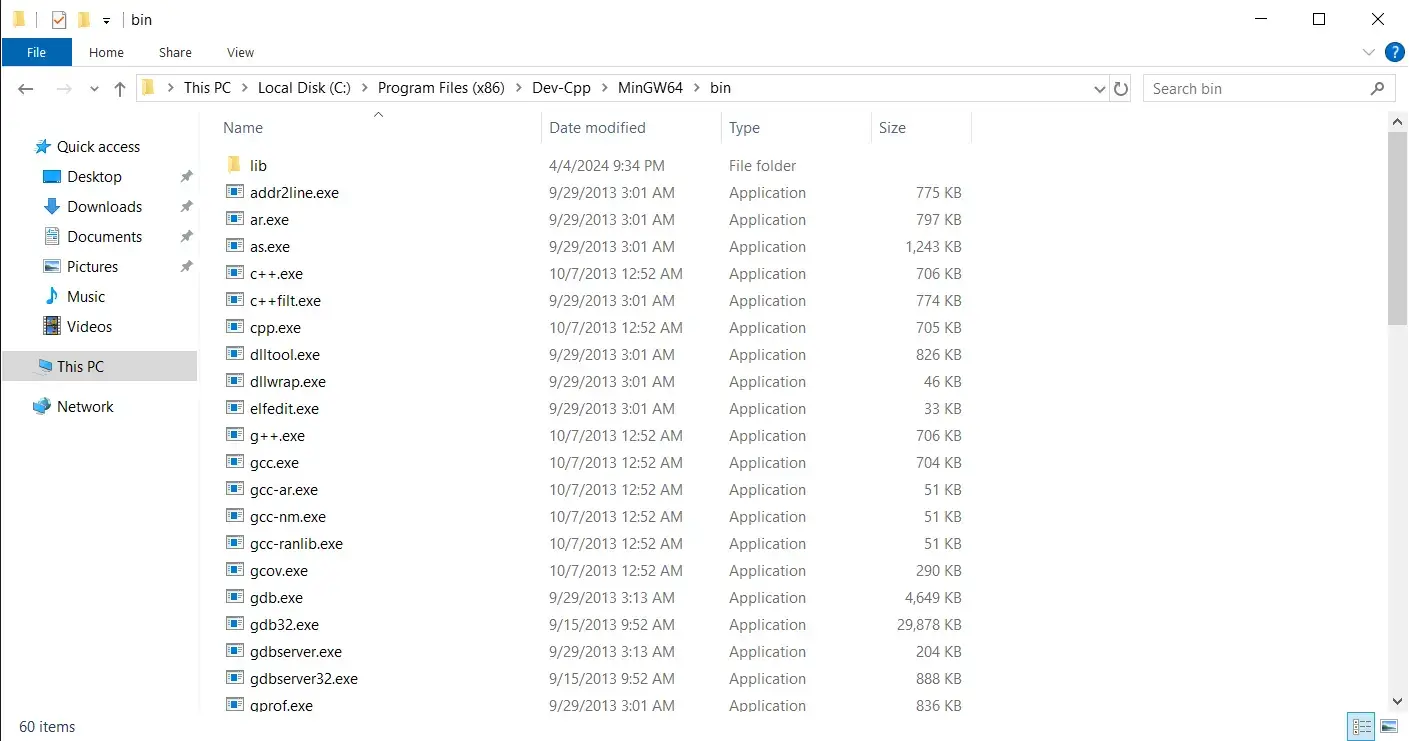
然后依次打开文件夹「MinGW64」->「bin」,如下图所示。

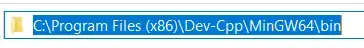
点击上方的地址栏,将路径复制下来。

Step 2: 配置系统环境变量
前面说到,环境变量的作用就是给系统提供一个可以随时调用的变量。如果我们将一个文件夹添加至环境变量,那么这个文件夹里的所有程序都会被添加到环境变量。所以,我们需要做的,就是将刚才复制下来的路径添加到环境变量。这样,无论什么程序(当然也包括 VS Code)都可以调用编译器了。
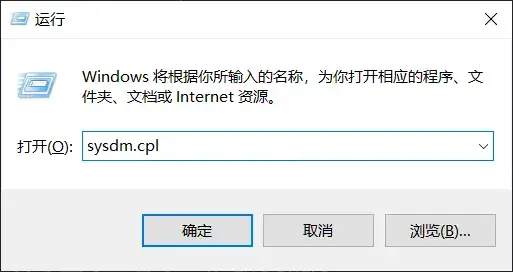
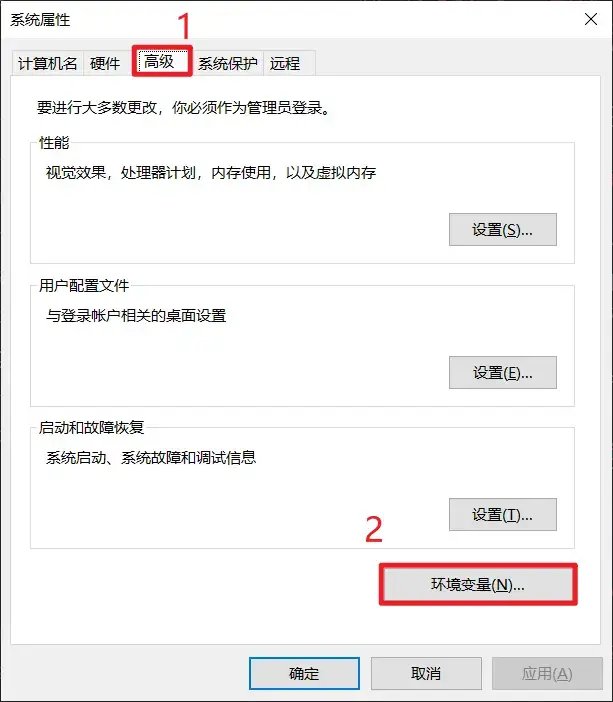
按住 + R 打开「运行」,输入 sysdm.cpl 后点击「确定」。

依次点击「高级」选项卡 ->「环境变量」,如下图所示。

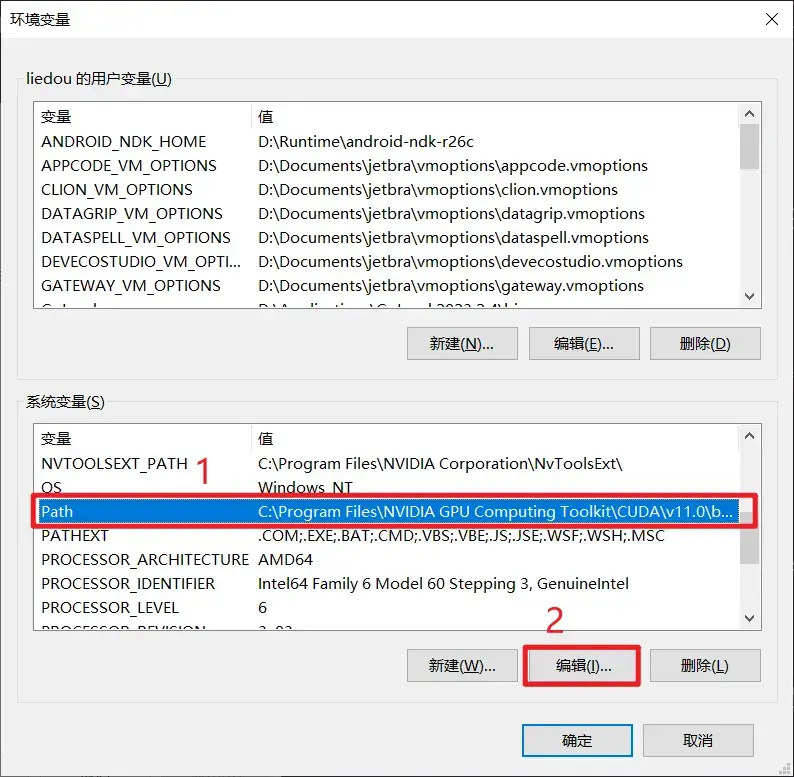
在下方「系统变量」中找到名为「Path」的变量,选中这一行并点击「编辑」。

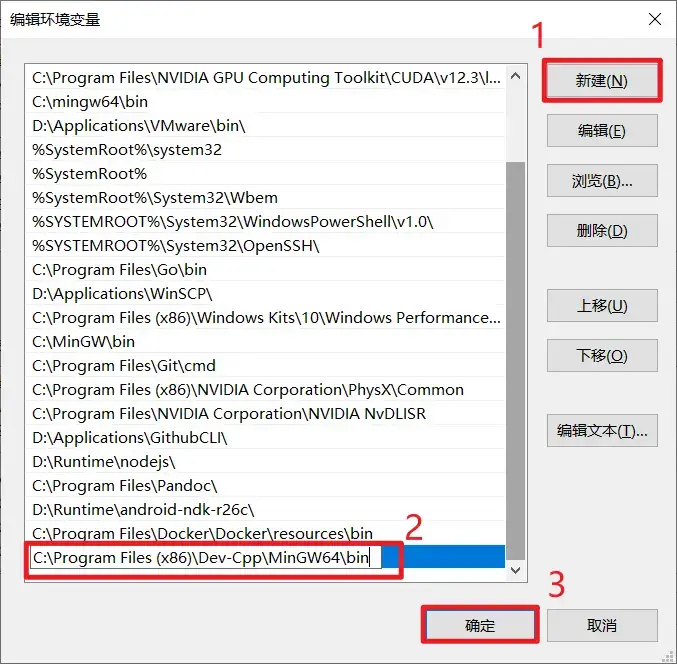
在弹出的窗口中点击「新建」,将刚刚复制的路径粘贴上去,然后点击「确定」。

这样就成功将 gcc 和 g++ 编译器添加到环境变量了。若想得知是否配置成功,可打开 cmd 并输入 gcc --version,若能正确输出 gcc 版本号,那便是成功了。
Step 3: 在 Visual Studio Code 中安装 C/C++ 扩展
前面我们将 Dev-C++ 集成的编译器添加到了环境变量,但我们还差一步就能在 Visual Studio Code 中愉快地编写 C/C++ 代码了。
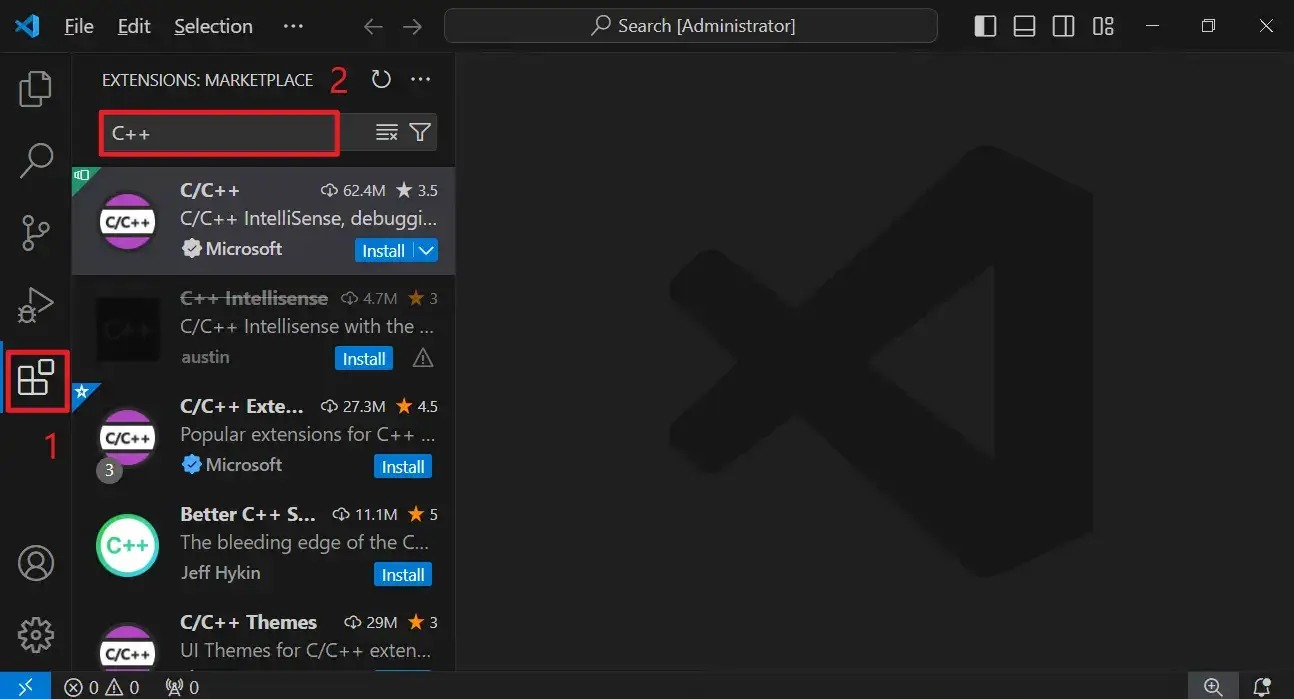
打开 Visual Studio Code(若之前已经打开,则需要关闭窗口并重新打开),点击左侧侧边栏的「扩展」(快捷键为 Control-Shift-X),然后输入扩展名即可查找扩展,如下图所示。

这里我们主要安装以下两个扩展:
C/C++(用于代码分析)Code Runner(这是一个可运行多种语言代码的扩展,涵盖了一些主流语言包括C, C++, Java, JavaScript, PHP, Python, Go, Objective-C, Rust等)


安装好上面两个扩展后,我们需要对第二个扩展稍微配置一下。
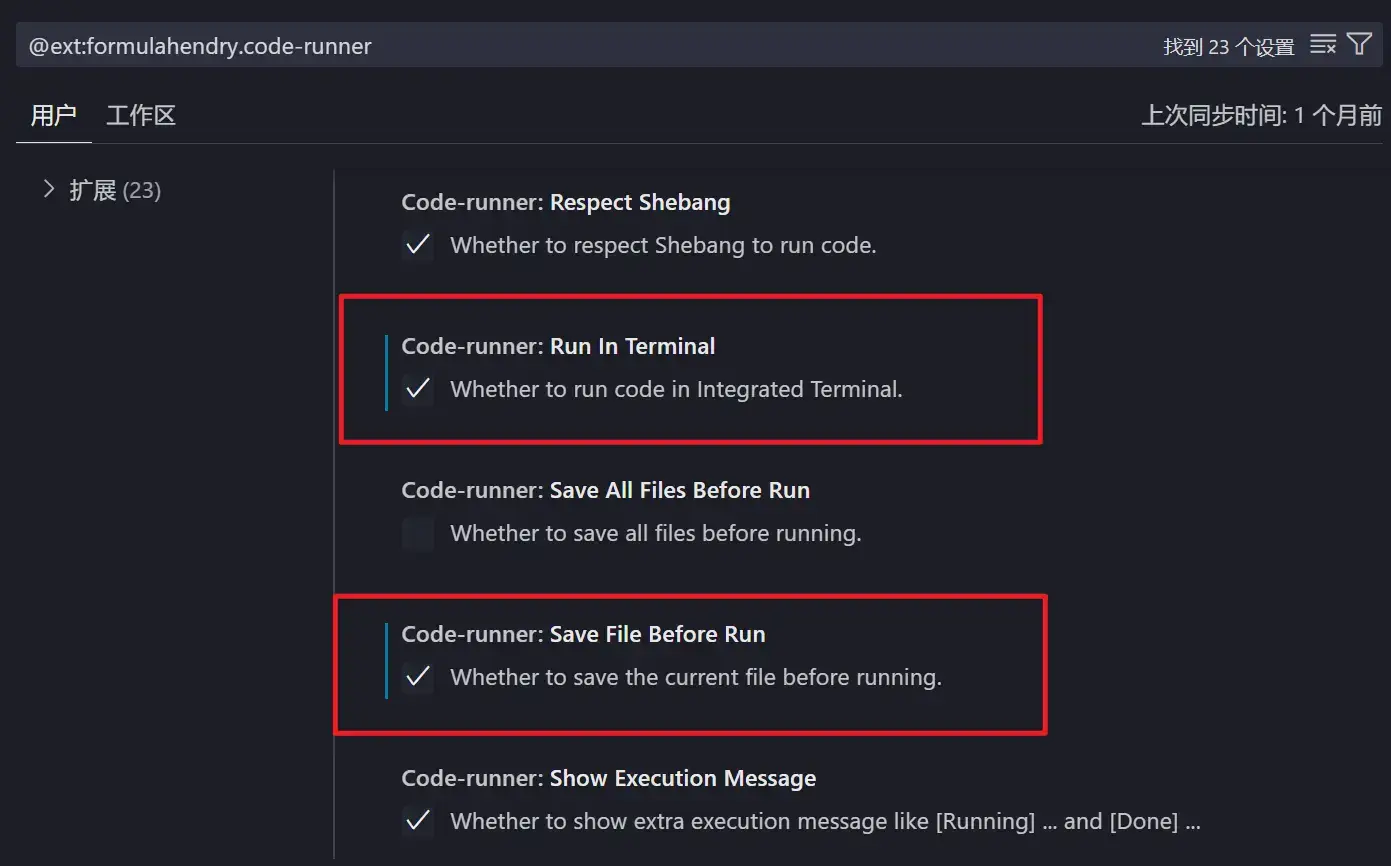
打开 Code Runner 扩展页,点击 并点击「扩展设置」,如下图所示。

在里面找到并勾选「Run In Terminal」(在终端中打开)和「Save File Before Run」(运行前保存文件),如下图所示。

这样就大功告成了。
Step 4: Hello, world
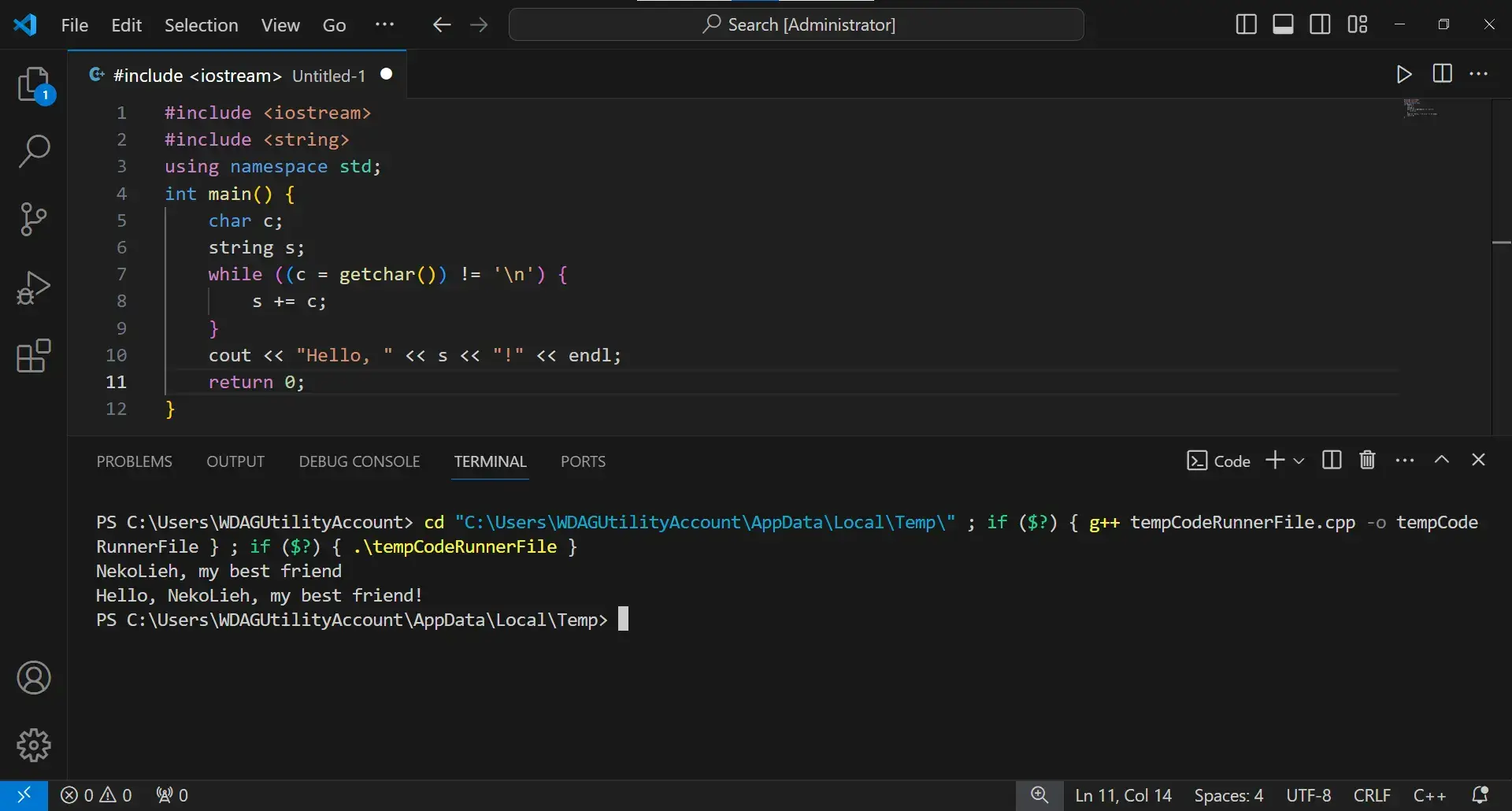
为检验配置是否成功,我们写一个如下的 C++ 小程序测试一下。
1 | |
点击右上角的 即可运行。运行结果如下:

这样就算完成了。
总结
在本篇文章中,我们学习了什么是环境变量,如何配置环境变量,以及如何在 Visual Studio Code 使用它。其实配置所有的语言都要遵循这些过程,如果读者能深刻理解其中的原理,便可轻松地将其他编程语言也配置成功。