在 VS Code 中配置 C/C++ 编译器
前言
以下内容摘自维基百科:
Visual Studio Code(简称 VS Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件以扩展的方式支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装其他扩展以拓展软件功能。
既然它这么强大,那我们今天就来学习如何在 VS Code 中配置 C/C++。
开始配置
配置环境变量会因不同平台而异,本篇文章主要讨论如何在 Windows 操作系统上配置 gcc 或 g++ 编译器。
从 Dev-C++ 配置环境变量
Dev-C++是一个轻量级的 C/C++ 集成开发环境,它内置了编辑器、编译器和连接器,提供语法高亮,还有多样的调试功能。相比与其他 C/C++ 集成开发环境,Dev-C++具有功能简洁、易上手等优点,深受广大用户的喜爱。
以下教程以 Dev-C++ 5.9.2 为例,其他版本大同小异。
Step 1: 定位 gcc/g++ 编译器目录
打开 Dev-C++ 的安装目录,如下图所示。(若无法找到,可右键 Dev-C++ 的快捷方式,然后点击「打开文件所在位置」)

然后依次打开文件夹「MinGW64」->「bin」,如下图所示。

点击上方的地址栏,将路径复制下来。

Step 2: 配置系统环境变量
前面说到,环境变量的作用就是给系统提供一个可以随时调用的变量。如果我们将一个文件夹添加至环境变量,那么这个文件夹里的所有程序都会被添加到环境变量。所以,我们需要做的,就是将刚才复制下来的路径添加到环境变量。这样,无论什么程序(当然也包括 VS Code)都可以调用编译器了。
按住 + R 打开「运行」,输入 sysdm.cpl 后点击「确定」。

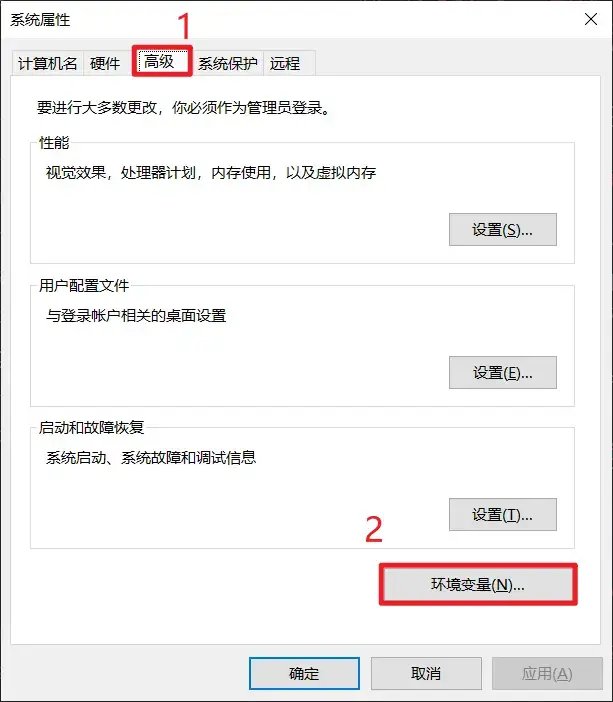
依次点击「高级」选项卡 ->「环境变量」,如下图所示。

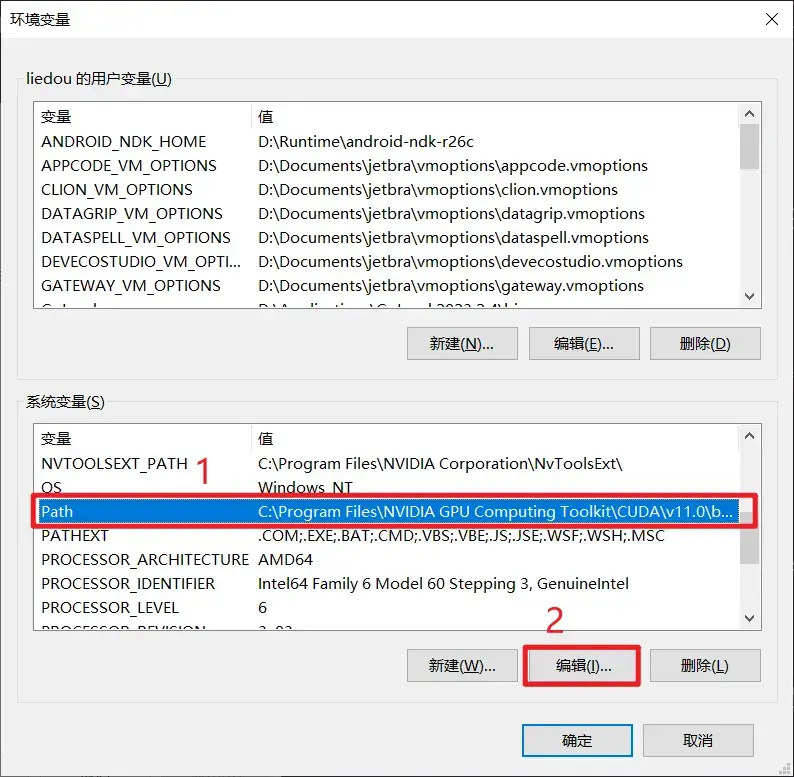
在下方「系统变量」中找到名为「Path」的变量,选中这一行并点击「编辑」。

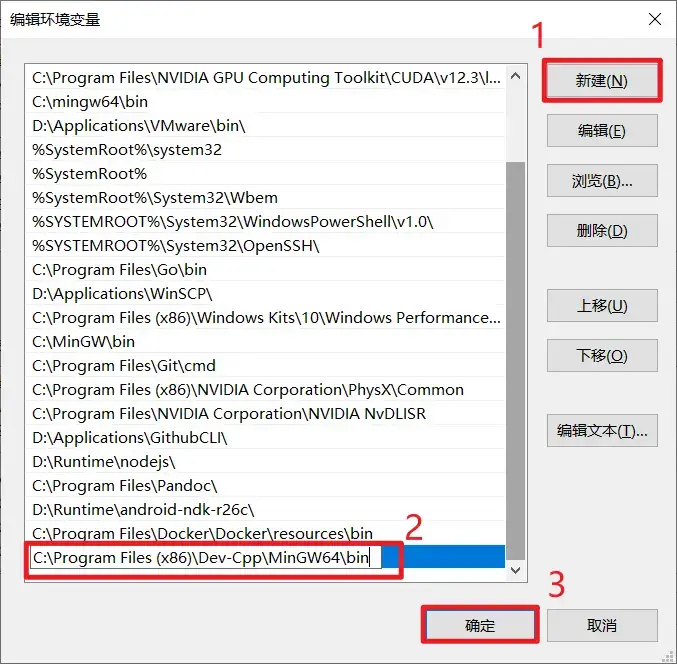
在弹出的窗口中点击「新建」,将刚刚复制的路径粘贴上去,然后点击「确定」。

这样就成功将 gcc 和 g++ 编译器添加到环境变量了。若想得知是否配置成功,可打开 cmd 并输入 gcc --version,若能正确输出 gcc 版本号,那便是成功了。
Step 3: 在 Visual Studio Code 中安装 C/C++ 扩展
前面我们将 Dev-C++ 集成的编译器添加到了环境变量,但我们还差一步就能在 Visual Studio Code 中愉快地编写 C/C++ 代码了。
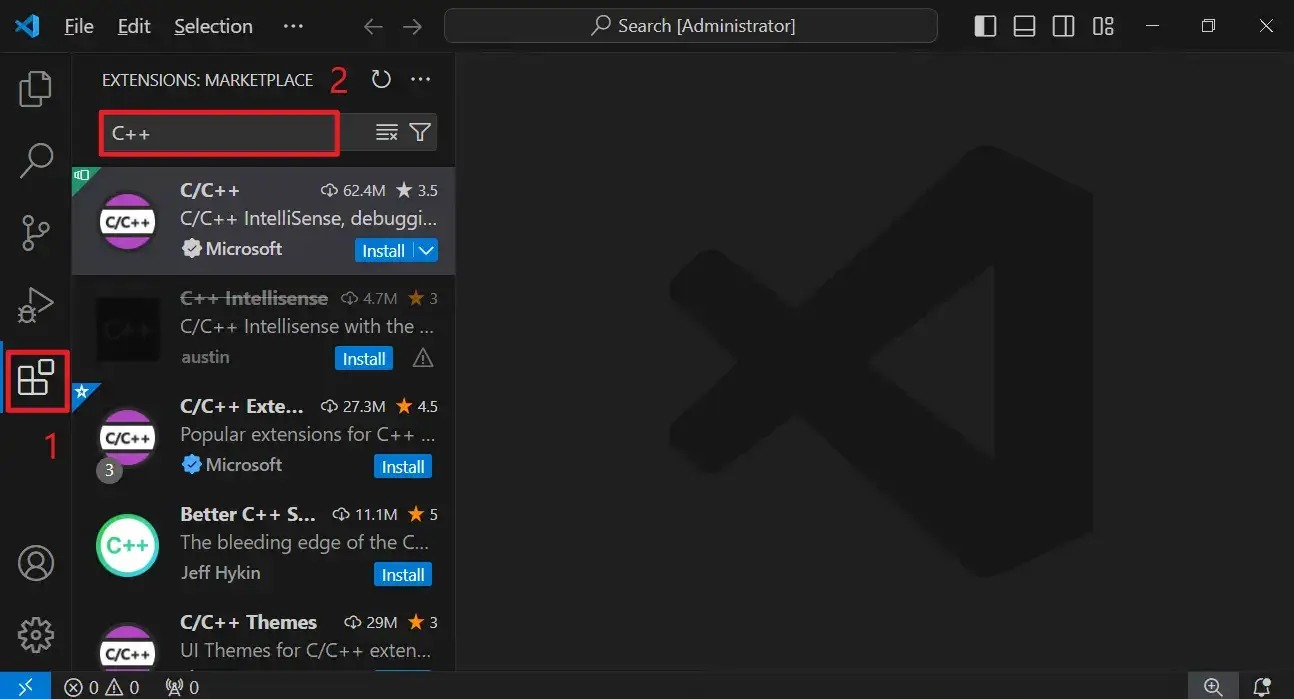
打开 Visual Studio Code(若之前已经打开,则需要关闭窗口并重新打开),点击左侧侧边栏的「扩展」(快捷键为 Control-Shift-X),然后输入扩展名即可查找扩展,如下图所示。

这里我们主要安装以下两个扩展:
C/C++(用于代码分析)Code Runner(这是一个可运行多种语言代码的扩展,涵盖了一些主流语言包括C, C++, Java, JavaScript, PHP, Python, Go, Objective-C, Rust等)


安装好上面两个扩展后,我们需要对第二个扩展稍微配置一下。
打开 Code Runner 扩展页,点击 并点击「扩展设置」,如下图所示。

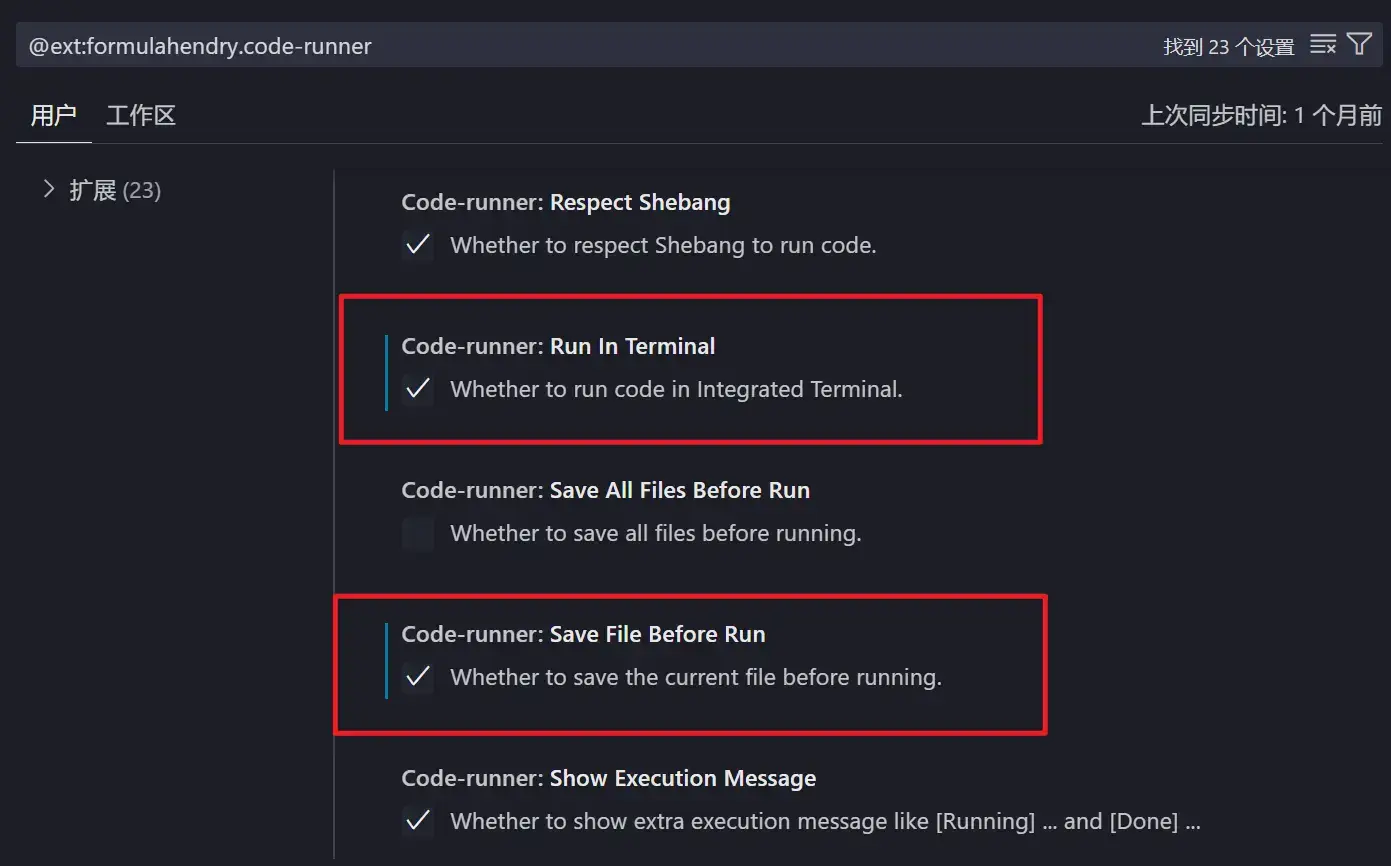
在里面找到并勾选「Run In Terminal」(在终端中打开)和「Save File Before Run」(运行前保存文件),如下图所示。

这样就大功告成了。